Before students can write code, they need to be able to read code. Computer science pedagogy is often based around the ideas of Piaget’s constructivism - where pupils develop their knowledge through exploration, and Papert’s constructionism - where pupils learn through creating artifacts. However, evidence has shown that learners need guidance to gain useful knowledge efficiently and to organise that knowledge in a clear and logical way. They need to be able to break a problem down, remove the unnecessary detail, find patterns and think algorithmically before they can start to write programs for solving problems.
Just as we wouldn’t expect a young child to write prose before they can read, we need to provide guided approaches that use direct instruction and scaffolding to help our students read code before they can be expected to write code themselves. These guided approaches are needed just as much as, if not more than, creative discovery activities.
Explain the code
My first approach to improving code comprehension
is to ask my pupils to “explain in plain English” what a piece of code does.
There are many variations on this activity but I find that this works well when
pupils explain to each other what the code does. That way pupils have valuable contributions
from others that they can then incorporate into their own written explanations. Responses
can fit into the structure of observed learning
outcome (SOLO) taxonomy. This enables teachers to assess pupils’ level
of comprehension from the prestructural, where little understanding of the code
is evident and the student harbours misconceptions, through unistructural and
multistructural, in which pupils understand what the individual components of
the code do in isolation, to relational, where students know how different
parts of the code work together and they can explain the overall purpose of the
code at a high level of abstraction.
We could take this further and ask students to carry out various explorations of the code. For instance, pupils could annotate or add comments to code, list and explain the purpose of the variables and functions and create structure diagrams. I particularly enjoy doing this with the AQA A-level pre-release material - a reasonably substantial piece of code that enables a rich investigatory experience.
Worked examples
Another approach is to use worked examples which are beneficial because they reduce working memory load. They can be delivered by modelling with live coding or using tutorial guides. During a live coding demonstration, the teacher explains each step of the code as it is being coded. This is beneficial because students can see how teachers tackle problems. Pupils also see that making coding errors is a normal part of the process. Another benefit of live coding is that the pace of delivery is generally slow and that may help some groups of pupils - I have found it particularly helpful with underachieving boys.
Nevertheless, demonstrations need to be kept short and only progress a few steps at a time, so as not to overload working memory. Lessons should have several shorter demonstrations spaced throughout rather than fewer longer demonstrations. Perhaps live coding demonstrations could be pre-recorded as screencasts with audio and made available to pupils to watch, pause and replay in their own time, thereby helping pupils who did not follow the first time round. I tend to couple the demonstrations with tutorial guides because it gives my pupils greater autonomy. I have used worked examples across the age ranges to deliver lessons on Scratch to Year 7 pupils all the way through to advanced concepts in Python like server-side scripting with sixth form students.
Prediction
The third approach is to predict what
the code does at a high level of abstraction. Pupils figure out what a snippet
of code does without running that code on a machine. For these exercises we can
use pseudocode in addition to textual and visual languages. As an example we
might give pupils the following python code and ask them what the output might be.
print("Hello",name)
print("How are you?")
Trace the code
Related to prediction is code tracing, but with a greater level of code analysis. Pupils trace code by hand to simulate the outcome of each instruction in an algorithm. This is where the student replicates the task of the computer by keeping track and recording the values of the variables at each step and performing the various arithmetic and logical operations. Pupils find tracing code tricky as it requires considerable patience and concentration to not lose their train-of-thought. It takes practice to master especially when tracing recursive algorithms like merge-sort. I tend to practise these regularly with my GCSE and A level groups both with the familiar algorithms for searching, sorting and traversing, and with algorithms that they have not seen before. There are plenty of past paper questions across the exam boards that can be used support this activity.
Sub-goals
The fifth approach is to group individual steps under meaningful sub-goal labels. In addition to helping students organise and structure the code in a coherent manner, this reduces the load on working memory because individual steps are chunked together. Pupils could be asked to do this themselves or sub-goal labels could be provided by the teacher according the specific needs of the student.
Parson's puzzles
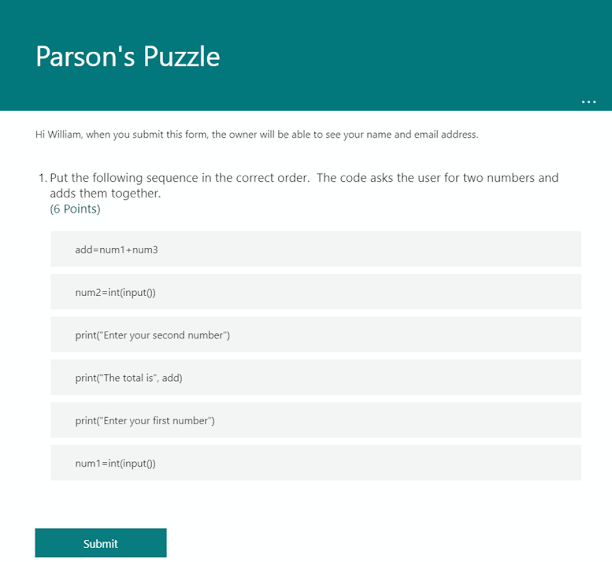
Parsons puzzles bridge the gap between reading and writing code. Here, code is presented to pupils jumbled up. The task is to put each instruction into the correct order so that the whole code performs a predefined task. Students do not need to be concerned with remembering syntax and can focus on logic and sequencing. They make a lovely starter activity and they come in a variety of forms from those on computer to paper-based and jigsaw type puzzles with snippets of code that can be pieced together, but this does require quite a bit of preparation. A great way to create Parson's puzzle is to use Microsoft forms selecting the ranking option. They are quick and easy to create. See for example: bit.ly/parsonsPuzzle
Putting it all Together
Once pupils have gained comprehension of the various programming constructs and seen them applied in different contexts, they will then be able to write better code. There are many scaffolded techniques that can help students write code by taking away the challenges of code design and abstraction. For instance, students could fix bugs in code that contains lots of errors or they could complete partially written code.
These ideas on reading code are generally very simple to implement and can be used together and alongside methods for writing code and more general teaching pedagogies such as flipped learning, direct instruction, questioning and verbal feedback to deliver effective lessons on coding in visual and textual languages to school children of all ages.
Another version of this article also appeared in:
Grey, W. Read Code before you Write, Hello World, Issue 8, May 2019, p 58-59
References
Lopez, M., Whalley J.L., Robbins, P. & Lister, R. (2008) Relationships between reading, tracing and writing skills in introductory programming, Proceedings of the Fourth international Workshop on Computing Education Research, DOI: 10.1145/1404520.1404531
Sentence, S. & Waite J. (2017) PRIMM: Exploring pedagogical
approaches for teaching text-based programming in school, Proceedings of WIPSCE 17, https://doi.org/10.475/123_4

Comments
Post a Comment